In this article we will cover the useful extensions, plugins and settings needed to simplify and speed up development and production in Visual Studio Code.
Visual Studio Code is a lightweight but powerful source code editor that works on your desktop and is available for Windows, macOS and Linux.
I suppose you already have the VS Code installed and working but If you do not have one, go to Visual Studio Code to download it.
1. Settings and Tips
Bracket Pair Colorization
The coloring of brackets is now natural in the VS Code and therefore no longer uses the old reliable Bracket Pair Colorization extension.
Follow the steps below to try:
- Be sure to remove the Bracket Pair Colorizer extension.
- Update VS Code
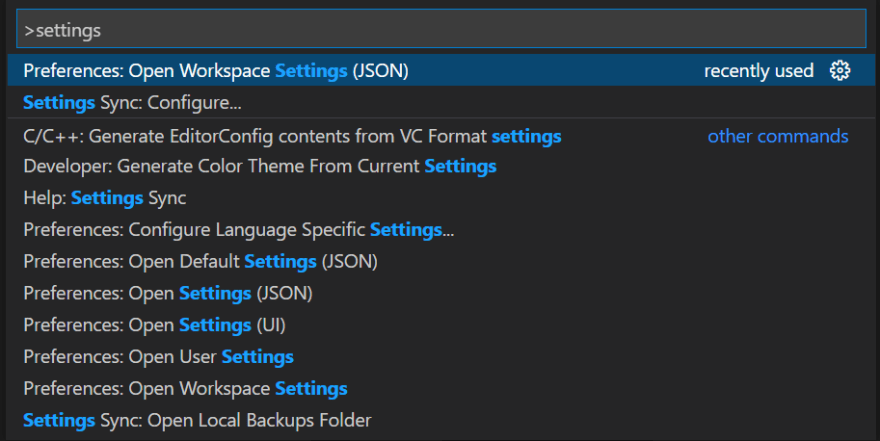
- Open your user settings with CMD (CTRL for non-Mac users) + Shift + P and type settings.

The settings JSON file will open. Add the following:
"editor.bracketPairColorization.enabled": true,
"editor.guides.bracketPairs": true,
"editor.guides.bracketPairsHorizontal": true,
"editor.guides.highlightActiveBracketPair": true,
Emmet
With Emmet, we can write shortcuts and expand them into a piece of code. Here is an example
ul>li.num$*3
Here we are trying to build a random list of 3 objects with the class name “num” inside. Note that the class name also comes with numbers below:
<ul>
<li class="num1"></li>
<li class="num2"></li>
<li class="num3"></li>
</ul>NOTE: See the Interactive Editor Playground page in VS Code, highlighting a number of editor features. In this section you can also find a link to the Emmet Cheat Sheet, which is very useful.
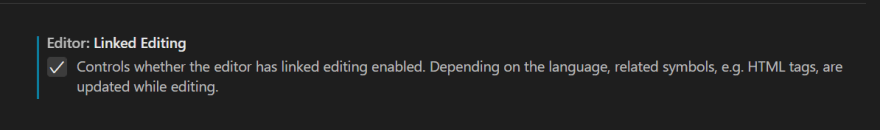
Linked Editing

It is a built-in VS Code feature, separate from the Auto Rename Tag extension. Depending on the language, related symbols, e.g. HTML tags, are updated during editing.
2. Extensions and Plugins
Live Server

Gives you the ability to Launch a local development server with the live reload feature of static and dynamic pages.
VS Code Icons

Introduce beautiful icons to your VSCode. Give your IDE a fresh and easy feeling.
Code Time

Code Time is an open source metric plugin for automatic editing and time tracking in Visual Studio Code. Join our community of more than 200,000 developers who use Code Time to restore fixed, uninterrupted coding time. Protect key code time and keep it flowing.
VS Code Intellicode

This extension provides AI-assisted IntelliSense by displaying the recommended finishing elements of your code context at the top of the completion list. It really helps to speed things up.
ESlint & Prettier

If you work for an organization or team that enforces a format or standard code you can use one of the tools mentioned above.
ESlint is a tool for identifying and reporting patterns found in ECMAScript / JavaScript code while Prettier is a special code formatting tool that provides feedback. Both are used to help engineers maintain a consistent style. They can also work with their hands.
Conclusion
There are many other useful extensions and settings for the language you choose to work with, but I will cover them in another article or video. In the meantime, with this guide, I hope I have been able to introduce you to simple ways of doing things. Stay tuned for coding and see you in the upcoming post.
Also Read: